A partire dal 2021, Google ha rilasciato un importante aggiornamento per quanto riguarda la User Experience, individuando tre nuove metriche sempre più influenti: i Core Web Vitals.
L’iniziativa, volta a fornire standard qualitativi sempre maggiori, è destinata sicuramente a evolversi nel tempo e diventerà sempre importante ottenere buoni punteggi nei Web Vitals, con lo scopo di arrivare in prima pagina su Google.
I Segnali Web Essenziali sono integrati alla SEO attraverso specifici indicatori che monitorano costantemente tutti i parametri del tuo sito e che, influenzando direttamente la User Experience, sono un fattore di ranking.
Il ranking non si baserà solo su statistiche e simulazioni.
I dati saranno reali, basati su parametri che hanno come punto di riferimento le esperienze di chi naviga sul browser e i comportamenti che ne derivano.
Vediamo insieme quindi cosa sono i Core Web Vitals, come misurarli e, soprattutto, cosa fare per ottimizzarli.
Cosa sono i Core Web Vitals?

I Segnali Web Essenziali sono:
– Largest Contentful Paint (LCP): la velocità di caricamento percepita dall’utente;
– First Input Delay (FID): la reattività di una pagina Web calcolando il tempo trascorso tra la prima interazione di un utente con il sito e il momento in cui il browser è in grado di rispondere;
– Cumulative Layout Shift (CLS): la stabilità di una pagina Web, analizzando i cambiamenti di layout che si verificano durante l’intera durata della visita della pagina.
Tutti questi parametri hanno come scopo quello di facilitare l’utente che naviga in un sito.
Se si troverà a suo agio, sul sito giusto per le sue personali esigenze e facilitato nella ricerca di informazioni, approfondirà gli argomenti, magari trovando dei collegamenti a portata di mano e una buona esperienza di lettura.
Il tutto si tradurrà in un elevato tempo di permanenza, un numero di pagine visitate maggiore, una bassa frequenza di rimbalzo e, perché no, un ritorno sul sito nei periodi successivi.
Tutti elementi necessari per migliorare il posizionamento SEO e scalare la SERP.
Largest Contentful Paint
Non possiamo parlare di Core Web Vitals senza approfondire un fattore chiave: il Largest Contentful Paint, noto anche con l’acronimo di LCP.
Questo valore rappresenta la velocità con cui viene caricato il contenuto principale di una pagina Web.
In particolare, LCP misura il tempo da quando l’utente avvia il caricamento della pagina fino al rendering dell’immagine o del blocco di testo più grande all’interno del viewport (l’area rettangolare per la visualizzazione che varia a seconda del dispositivo).
Buona Esperienza Utente LCP
Per fornire una buona esperienza utente, i siti dovrebbero cercare di avere un Largest Contentful Paint di 2.5 secondi o meno, per almeno il 75% delle visite alle pagine.
First Input Delay

La prima impressione che gli utenti hanno della velocità di caricamento del tuo sito è misurata dal First Contentful Paint (FCP), ma altrettanto importante è la reattività dimostrata nel momento in cui gli utenti cercano di interagire.
Il First Input Delay (FID) misura il tempo da quando un utente interagisce per la prima volta con una pagina (cioè quando fa clic su un collegamento, tocca un pulsante, o utilizza un controllo personalizzato basato su JavaScript), al momento in cui il browser inizia effettivamente a elaborare un evento in risposta all’interazione.
Buona Esperienza Utente FID
Per fornire una buona esperienza utente, i siti dovrebbero cercare di avere un ritardo del primo input di 100 millisecondi o meno.
Per assicurarti di raggiungere questo obiettivo per la maggior parte dei tuoi utenti, una buona soglia da misurare è il 75° percentile dei caricamenti di pagina, segmentato tra dispositivi mobili e desktop.
Cumulative Layout Shift

Ti è mai capitato di iniziare a leggere un articolo online quando qualcosa cambia improvvisamente nella pagina costringendoti a ricominciare la lettura ancora e ancora e ancora?
Oppure, peggio ancora, stai per toccare un link o un pulsante e, in quel momento, compare al suo posto un’assurda pubblicità e ti ritrovi su un sito qualunque?
Questo spostamento imprevisto del contenuto della pagina, di solito si verifica perché le risorse vengono caricate in modo asincrono, o gli elementi DOM vengono aggiunti dinamicamente alla pagina sopra il contenuto esistente.
Buona Esperienza Utente CLS
Per fornire una buona esperienza utente, i siti dovrebbero cercare di avere un punteggio CLS di 0,1 o meno.
Per assicurarti di raggiungere questo obiettivo per la maggior parte dei tuoi utenti, una buona soglia da misurare è il 75° percentile dei caricamenti di pagina, segmentato tra dispositivi mobili e desktop.
Come misurare i Core Web Vitals
Google Search Console
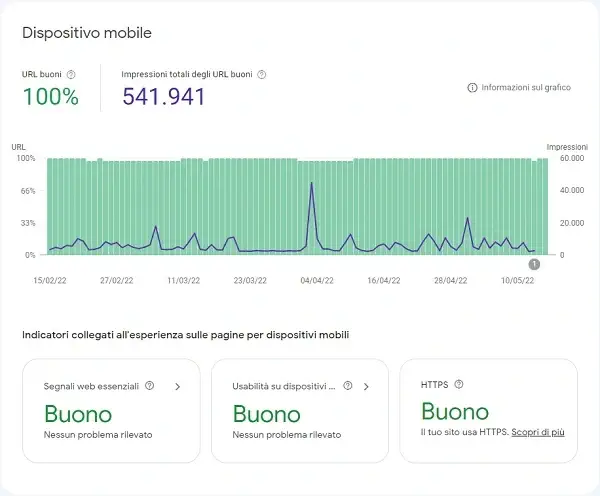
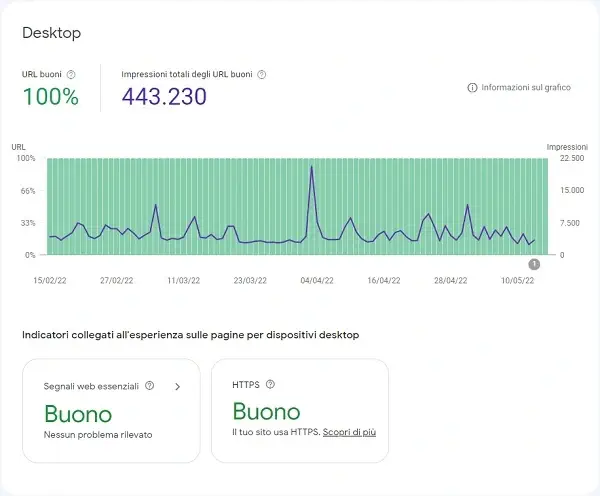
Se utilizzi Google Search Console, puoi controllare i Core Web Vitals del tuo blog in qualsiasi momento con un semplice clic.
Per monitorare costantemente il rapporto sull’esperienza, infatti, basta accedere alla sezione Esperienza che trovi nella colonna di sinistra, e da li accedere alle 2 voci Esperienza sulle pagine e Segnali web essenziali.
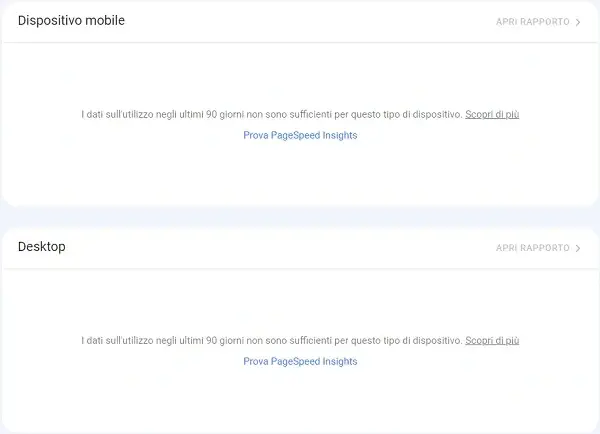
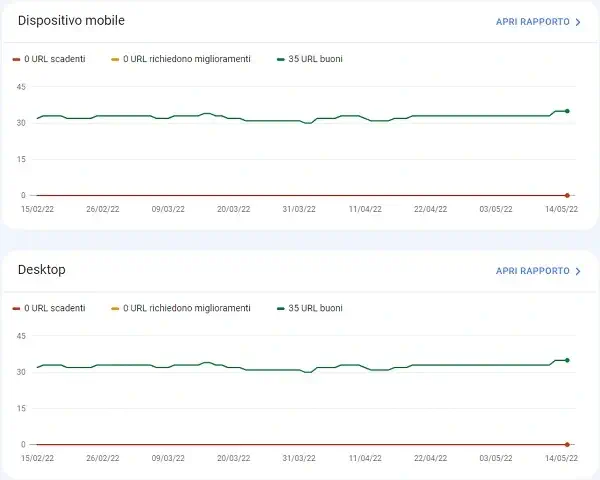
Se il tuo sito non ha abbastanza traffico, però, Google ti congederà con frasi come Il tuo sito non dispone di dati sufficienti sull’utilizzo, o con grafici come questi qui sotto.

Ma non devi preoccuparti, perché ci sono qui io e, soprattutto, c’è DIGITALE.co.
Bulk PageSpeed Test
Se il tuo sito è nuovo o non ha abbastanza traffico, puoi misurarne le metriche grazie a Measure page quality.
Accedi al sito web.dev, clicca su Measure e controlla ogni singolo URL del tuo sito.
Unico inconveniente: se il tuo sito ha decine (o centinaia) di pagine, dovrai compiere questa operazione un’infinità di volte.
Se hai letto i mie consigli per velocizzare WordPress, probabilmente conoscerai già Bulk PageSpeed Test, il tool sviluppato da DIGITALE.co che ti permette di controllare velocità e prestazioni di centinaia di pagine simultaneamente partendo da una sola URL.
Bene, questo strumento utilizza gli stessi dati di Google PageSpeed Insights, quindi, in attesa che il traffico al tuo sito aumenti, puoi evitare di impazzire su Measure e utilizzare i dati di DIGITALE.co, equiparabili al 100% con lo strumento per Webmaster del gigante di Mountain View.
Come ottimizzare i Segnali Web Essenziali

Utilizzando un hosting condiviso da 36.71 euro annui, ma essendo ossessionato dalla velocità, ho ovviato ai problemi relativi ai Core Web Vitals utilizzando una tecnica molto semplice.
Apri il tuo blog da Desktop, mobile e Tablet e fai in modo che la colonna contenente il testo riempia tutto lo schermo.
Cerca di far comparire quasi esclusivamente caratteri e che questi non siano più di 80 per riga.
Per garantire leggibilità e comfort visivo, infatti, il numero ottimale di caratteri per riga è stato stimato in una forbice compresa tra 50 e 80.
Utilizza un font leggero e caricalo in locale, riducendo i tempi di latenza di rete.
Se non hai idea di come fare, ti consiglio di dare una letta all’articolo Come usare Google Fonts su WordPress.
Se possibile, elimina caroselli e slider dal template e, all’inizio dei tuoi articoli, evita di inserire immagini in evidenza, citazioni, elenchi puntati e tutto ciò che richieda tempo per essere caricato.
Per farla breve, all’interno del viewport iniziale cerca di far comparire solamente Header e blocchi Paragrafo.
Se puoi, evita di scrivere articoli infiniti e cerca di spacchettarli, in maniera tale da evitare una dimensione eccessiva del Document Object Model (DOM).
Cerca, inoltre, di puntare su un Hosting che abbia un buon time to first bite (TTFB).
Utilizza questi semplici accorgimenti e vedrai miglioramenti istantanei nei Segnali Web Essenziali.
Core Web Vitals e CDN

L’ultimo suggerimento che ti do è quello di utilizzare il Content Delivery Network (CDN) Quic.cloud.
QUIC.cloud è una piattaforma di accelerazione di WordPress, la prima e unica soluzione di ottimizzazione di WordPress completa.
La maggior parte dei CDN si occupa solo di contenuto statico come immagini, file CSS e codice Javascript, ma QUIC.cloud memorizza tutto nella cache, inclusa la stessa pagina HTML generata dinamicamente.
Inoltre, l’integrazione di QUIC.cloud con il plugin LiteSpeed Cache assicura che la tua cache dinamica rimanga accurata.
Questa è una buona notizia anche per i Core Web Vitals, perché la memorizzazione nella cache dei tuoi contenuti migliora le misurazioni First Contentful Paint e Largest Contentful Paint del tuo sito.