Sicuramente avrai letto un’infinità di articoli e visto miriadi di tutorial in cui si parla di metodi per ottimizzare e velocizzare un sito WordPress.
Anche nel mio pezzo dedicato a come creare un blog ho inserito alcuni consigli utili per aumentare la velocità del tuo sito.
Da nessuna parte, però, troverai tutti i metodi per rendere WordPress più veloce in un’unica guida.
In questo articolo, infatti, inserirò tutto quello che ho imparato e messo in pratica in 2 anni di studi.
Per questo motivo, se vai di fretta o non hai il giusto tempo da dedicare a questa guida, il mio suggerimento è salvarti l’url da qualche parte e riaprire questa pagina in un altro momento.
Si stima che il 40% degli utenti abbandona una pagina se questa impiega più di 3 secondi per caricarsi.
Se tutto ciò non bastasse, il 47% degli utenti ritiene che 2 secondi sia il tempo massimo per il caricamento di una pagina Web.
La lentezza di un sito, quindi, non ne penalizza solo il posizionamento SEO, ma anche il numero di visite che riceverà.
Secondo Google, migliorare il tempo di caricamento delle pagine di 0.1 secondi, può aumentare i tassi di conversione dell’8%.
Insomma, che il tuo sia un blog o un eCommerce poco importa: velocizzare WordPress deve essere un obiettivo.
Indice dell’articolo
- Come misurare la velocità di un sito
- Come velocizzare WordPress
- Conclusione e FAQ
Come misurare la velocità di un sito

Il primo passo per velocizzare un sito web, ovviamente, è conoscerne la velocità.
Se non sai come fare, nelle prossime righe trovi i 5 migliori strumenti per misurare la velocità del tuo sito.
Per prima cosa, individua l’articolo che porta il maggior numero di traffico e controllane le metriche.
Non sai da dove partire?
Nessun problema, ci sono qui io.
- Bulk PageSpeed Test
Sviluppato da DIGITALE.co, questo strumento ti permette di controllare velocità e prestazioni di centinaia di pagine simultaneamente con un clic - GTmetrix
Tool di test delle prestazioni dei siti Web ideato da GT.net - PageSpeed Insights
Strumento di Google progettato per aiutare l’ottimizzazione delle prestazioni di un sito Web - Pingdom
Software per il monitoraggio di siti Web ideato da SolarWinds - WebPageTest
Realizzato da AOL, è probabilmente il migliore e più completo strumento gratuito per misurare il tempo di caricamento di un sito
Ripeti il tutto 2/3 volte, in modo di avere la velocità media dopo che il sito è stato cachato.
A questo punto, non ti resta da fare altro che appuntarti i risultati, mettere in pratica quanto troverai in questa guida, effettuare nuovamente i test e vedere le differenze.
Non accontentarti mai dei risultati dei tuoi test… o, almeno, non farlo finché non avrai raggiunto questo.

Raggiungerai il paradiso, allora, quando avrai raggiunto la velocità perfetta.
Richard David Bach
Come velocizzare WordPress
Quando si decide di ristrutturare una casa, la prima cosa da fare è avere le idee chiare.
L’errore che facciamo molto spesso è partire da un ambiente per ottenerne un altro differente, ma, nella maggior parte dei casi, non si ha davvero in mente il risultato finale del progetto.
Spesso ci basiamo su suggestive immagini che troviamo online o nelle riviste specializzate, quelle foto pazzesche dove tutto è perfetto.
Bene, è giunto il momento di prendere queste foto, buttarle nel cestino e iniziare a concentrati sulla realtà, sul tuo sito web.
Hosting WordPress veloce: quale scegliere e perché
Mettiamo subito le cose in chiaro: questo post non ha affiliazioni.
In realtà, l’intero blog non ha affiliazioni, quindi ogni informazione che trovi qui è la realtà.
Come accade per ogni servizio o tool online, anche per quanto riguarda l’hosting, non esiste un prodotto perfetto in senso assoluto.
Quello di cui hai bisogno è il servizio di web hosting perfetto per te (in quello specifico momento).
Per farti capire meglio, qui non troverai mai frasi categoriche del tipo “evita hosting Aruba” oppure “Siteground è il miglior hosting al mondo”.
L’unica cosa “categorica”, visto che si parla di hosting WordPress, ovviamente, è puntare su un provider in grado di garantirti un servizio di Web hosting ottimizzato per WordPress.
Hosting WordPress condiviso
Il primo e più popolare tipo di hosting WordPress è l’hosting condiviso.
Il principale problema di un hosting condiviso è che, sebbene molti indichino piani a “risorse illimitate”, la realtà è leggerissimamente diversa.
Hai presente la lentezza di Internet quando ti colleghi alla Rete da un dispositivo che ha finito il traffico previsto, ma continua a navigare?
Bene, l’hosting condiviso funziona su per giù allo stesso modo.
Tecnicamente le risorse di cui il tuo sito dispone sono illimitate, ma condividendo lo spazio con altre decine (se non centinaia) di utenti che, come te, si sono rivolti a quel provider, i tempi di caricamento delle risorse aumenteranno esponenzialmente all’aumentare delle richieste.
Per farti capire meglio, con il tanto vituperato hosting WordPress Aruba, checché ne dicano gli esperti SEO, puoi raggiungere la prima pagina di Google anche per parole chiave con un volume molto alto.
Il problema è che non riuscirai a rimanere in SERP a causa della lentezza con cui la tua pagina inizierà a caricarsi “per colpa” delle innumerevoli richieste.

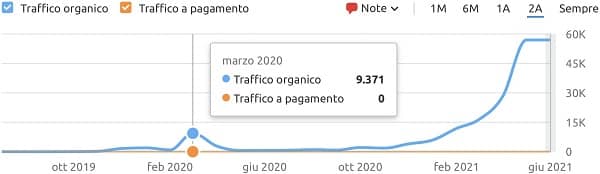
E, come puoi vedere dal grafico tratto da SEMrush, quando Google ti declassa, tornare in SERP non è una passeggiata.
Secondo problema degli hosting condivisi: controlla bene cosa stai comprando per quella cifra.
CPanel, certificato SSL, backup, rinnovo del dominio ecc ecc sono compresi nel prezzo?
Terzo e ultimo inconveniente degli hosting condivisi: per l’enorme quantità di siti rispetto agli addetti al servizio di supporto, servizio clienti e assistenza sono quasi sempre scadenti.
Non sottovalutare quest’ultimo aspetto perché puoi anche mettere il sedere su una Ferrari ma, se non sai guidare, alla prima curva andrai fuori strada.
E stai sicuro che quel momento prima o poi arriverà.
La potenza è nulla senza controllo
Young&Rubicam
Un esempio pratico?
Avevo acquistato un piano Hosting WordPress VHosting grazie al quale sono arrivato ad avere oltre 20mila visualizzazioni mensili con 50.51 euro annuali.
Alla prima “curva”, però, il sito si è ribaltato.
Il supporto tecnico non è stato in grado di risolvere il mio problema e, in poche ore, quella che era una semplice curva da affrontare, è diventata una spirale e il mio blog è andato offline per circa 48 ore.
Morale della favola: quando cerchi un hosting WordPress condiviso, non limitarti mai a sceglierlo solamente in base al prezzo e, in alcuni casi, nemmeno in base alle performance.
VHosting potrà anche essere il miglior hosting WordPress italiano, ma non acquisterò mai più un piano con loro.
Hosting VPS WordPress fai da te
A differenza dell’hosting condiviso, scegliendo un hosting VPS avrai il controllo su ogni aspetto del tuo spazio con funzionalità dedicate.
Insomma, non avrai nessuna condivisione di risorse con altri siti Web.
L’hosting VPS si pone a metà strada tra l’hosting condiviso e l’hosting dedicato: offre vantaggi del tutto simili a quelli di un server dedicato, ma a prezzi più abbordabili.
Hosting WordPress dedicato
Il terzo e ultimo tipo di hosting è quello dedicato.
Le performance del server saranno decisamente migliori perché potrai utilizzare in maniera esclusiva tutte le risorse con notevoli vantaggi in termini di stabilità e velocità di connessione.
Tutte le attività business iniziano con un determinato standard, ma non è detto che i limiti iniziali non possano essere superati nel tempo, quindi è bene conoscere tutti e 3 i tipi di hosting WordPress disponibili su piazza.
Usa LiteSpeed Web Server

Come spiegato in precedenza, essendo l’hosting fondamentale per il posizionamento SEO, il primo passo che ho compiuto per velocizzare WordPress è stato optare per un LiteSpeed Web Server, un sostituto di Apache ad alte prestazioni che permetta agli utenti di avere un sito veloce, stabile e sicuro.
Se hai deciso di creare un blog, velocità e affidabilità devono essere le 2 colonne portanti del tuo progetto.
Se, a questi, si aggiungono anche intuitività del pannello di controllo e supporto tecnico professionale impeccabile, direi che hai trovato l’hosting giusto.
Quando utilizzi server LiteSpeed, il plugin di cache (probabilmente l’unico plugin indispensabile in un sito WordPress) utilizzato non può che essere LiteSpeed Cache che, per inciso, è completamente gratuito.
Attiva un CDN
Il secondo passo per velocizzare WordPress è sfruttare un Content Delivery Network (CDN), un’infrastruttura di reti estesa a livello globale.
Ogni struttura si occupa di generare copie identiche ai tuoi contenuti all’interno di più server.
Quando un utente visualizza un tuo articolo, se utilizzi un CDN, nella realtà non si sta collegando al tuo Web server ma a quello a lui geograficamente più vicino.
Ovviamente senza che se ne accorga.
Tutto ciò porta a una diminuzione del carico di lavoro sul tuo server e a un crollo nei tempi di caricamento.
In altri termini: aumento della velocità e user experience decisamente superiore.
Cloudflare
Per quanto riguarda i CDN, Cloudflare è il top a livello mondiale.
La sua rete presenta il numero più alto di connessioni ai punti di interscambio di qualsiasi altro network del mondo.
La cosa davvero fenomenale di questa azienda che potenzia oltre il 35% dei domini DNS gestiti e che fornisce servizi DNS a oltre 6 milioni di siti Web è che Cloudflare offre un piano base completamente gratuito.

Un altro strumento eccezionale e gratuito di cui puoi usufruire, se il tuo obiettivo è creare un blog WordPress che giri su server LiteSpeed, è il CDN QUIC.cloud che ti consiglio soprattutto per servire le immagini in formato WebP.
Ogni volta che effettui modifiche, ricorda di svuotare la cache, altrimenti continuerai a testare la versione non aggiornata del tuo blog.
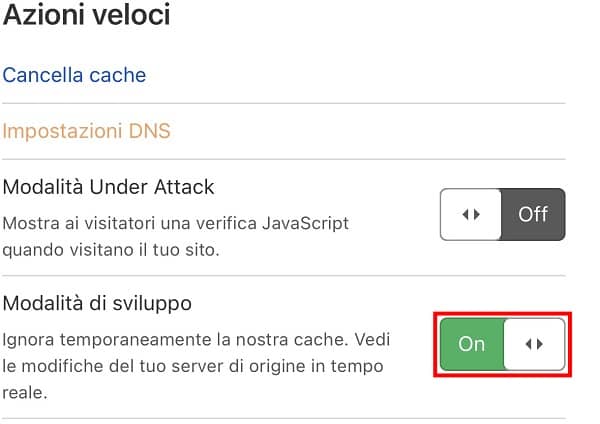
Se utilizzi Cloudflare, o altro CDN, prima di effettuare ogni modifica, ricordati di flaggare Modalità di sviluppo su On e, una volta terminate le modifiche, clicca su Cancella cache.

A proposito di Cloudflare, eccoti 2 chicche che non trovi in nessun blog italiano.
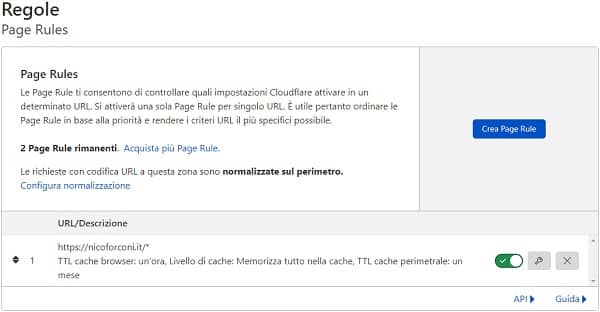
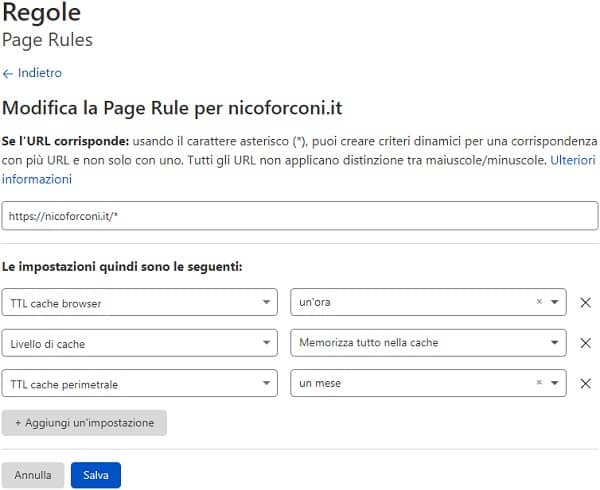
Velocizzare WordPress con le Page Rules Cloudflare
Nella versione gratuita di Cloudflare esiste la possibilità di caricare 3 Page Rules che ti permettono di controllare in maniera totalmente autonoma quali impostazioni attivare su un determinato URL.
Come avrai capito, velocizzare WordPress è la mia ossessione, quindi ho optato per un settaggio estremamente hard.

Se il tuo è un blog “statico” che non richiede continui aggiornamenti nei contenuti, il mio consiglio è quello di memorizzare tutto nella cache di Cloudflare e impostare TTL cache perimetrale su un mese.

La cache perimetrale TTL è l’impostazione che controlla per quanto tempo i server edge di CloudFlare memorizzeranno una risorsa nella cache prima di richiedere una nuova copia al tuo server.
Il CDN memorizza i tuoi file statici all’interno dei suoi nodi periferici in modo che questi file siano memorizzati nella località più vicina ai tuoi visitatori.
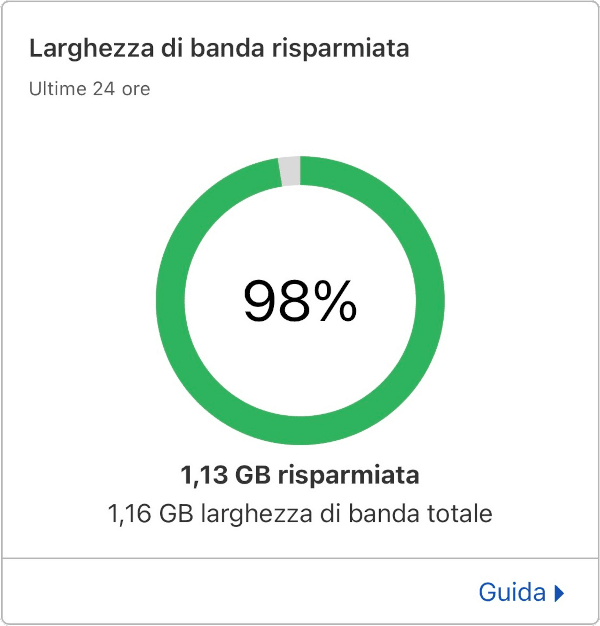
Il tuo server, quindi, si limiterà a consegnare esclusivamente i contenuti dinamici, risparmiando larghezza di banda.

Come puoi vedere, quando un utente si collega al mio sito, il 98% delle richieste attingono da server Cloudflare e solamente il 2% dal mio Web Hosting.
L’unico problema riscontrato è che, servendo immagini WebP, se si utilizza Safari come browser, a volte possono non comparire sullo schermo.
Personalmente ho settato il mio blog in questo modo: minificazione CSS e HTML su LiteSpeed, immagini servite da QUIC.cloud e minificazione JS su Cloudflare.
Velocizza WordPress con Cloudflare Workers
Cloudflare Workers è un ambiente di esecuzione JavaScript e WASM serverless che consente agli sviluppatori di potenziare le applicazioni esistenti o di crearne di nuove senza dover configurare o gestire server o container.
Le applicazioni generate in Workers vengono eseguite sulla rete globale di Cloudflare; la logica applicativa è fornita agli utenti a pochi millisecondi di distanza, garantendo una disponibilità elevata, una velocità di risposta a bassa latenza e una scalabilità in grado di supportare i picchi di domanda.
QUIC.cloud

QUIC.cloud è una piattaforma di accelerazione di WordPress, la prima e unica soluzione di ottimizzazione di WordPress completa.
La maggior parte dei CDN si occupa solo di contenuto statico come immagini, file CSS e codice Javascript, ma QUIC.cloud memorizza tutto nella cache, inclusa la stessa pagina HTML generata dinamicamente.
Inoltre, l’integrazione di QUIC.cloud con il plugin LiteSpeed Cache assicura che la tua cache dinamica rimanga accurata.
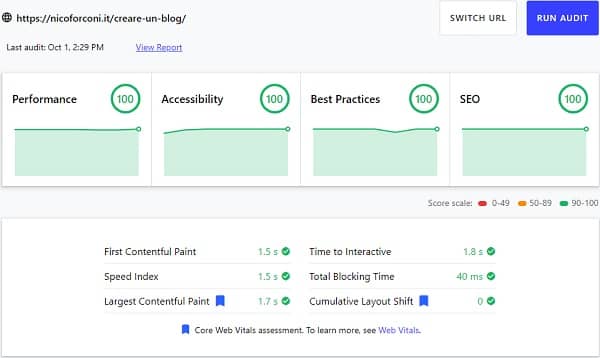
Questa è una buona notizia anche per i Core Web Vitals perché la memorizzazione nella cache dei tuoi contenuti migliora le misurazioni First Contentful Paint (FCP) e Largest Contentful Paint (LCP) del tuo sito.
LiteSpeed Server + Cloudflare + QUIC.cloud
Per ottenere un settaggio ottimale, dovrai impostare i DNS nel seguente modo.
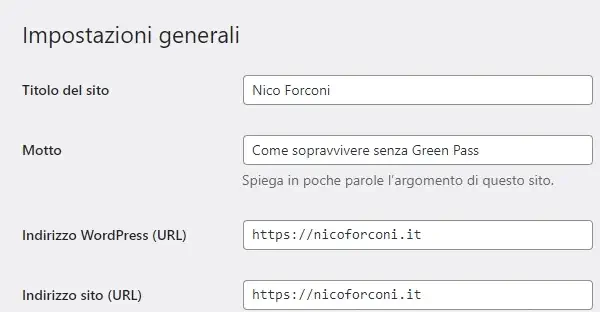
Dal pannello di amministrazione di WordPress, vai su Impostazioni generali e inserisci l’URL del tuo sito privo di “www” sia in Indirizzo WordPress (URL) che in Indirizzo sito (URL).

Ora non ti resta che attivare QUIC.cloud e impostare i DNS in maniera corretta sia su cPanel che su Cloudflare.
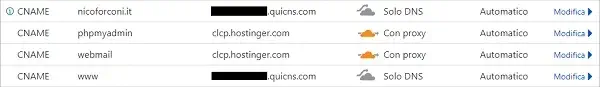
Su cPanel devi creare il record CNAME www.tuosito.it puntandolo sui DNS di QUIC.cloud, e devi modificare i 2 record NS puntandoli su Cloudflare.

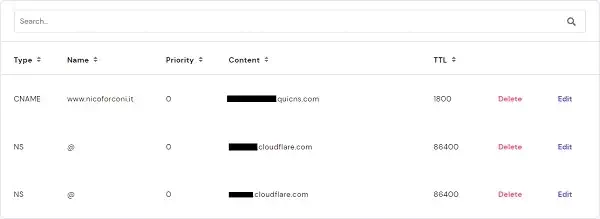
In Cloudflare, invece, devi creare 2 record CNAME (che saranno www e tuosito.it) e puntarli sui DNS di QUIC.cloud, eliminando Con proxy e mantenendo attivo solamente i DNS.

L’ultimo passaggio che ti rimane da fare è accedere a Quic.cloud, selezionare il tuo sito, entrare nella sezione CDN, accedere a CDN Config, e spostare su ON le 2 voci Map Both www/non-www: e Auto Redirect www/non-www.
In una decina di minuti QUIC.cloud genererà il tuo nuovo certificato SSL e il tuo sito inizierà a volare.
Scegli un tema WordPress veloce

Per te sarà un’ovvietà, ma in pochi sembrano comprendere che la scelta del tema WordPress è fondamentale per le prestazioni del sito Web.
Se hai tempo e voglia di cercare informazioni online, ti accorgerai ben presto che la scelta si riduce a 3/4 temi.
I migliori in termini di velocità, in rigoroso ordine alfabetico, sono: Astra, Elementor, GeneratePress e Neve.
Personalmente, avendo in mente di realizzare un tema minimale, incentrato esclusivamente sulla velocità, ho optato per il più performante in assoluto sotto questo punto di vista: Neve di Themeisle.
Ottimizza la struttura

Se il tuo intento è quello di creare un blog veloce, la prima cosa da fare è ottimizzare la struttura.
Prima di prendere in considerazione hosting, database, plugin e quant’altro, devi metterti in testa che, alla base di un sito veloce c’è sempre una struttura semplice, intuitiva e ben organizzata, in modo che utenti e algoritmi vari possano viaggiare da un contenuto all’altro in maniera agevole e intuitiva.
Immagina il sito come un insieme di righe di codice: HTML, CSS, JavaScript, PHP e chi più ne ha, più ne metta.
Il mio consiglio principale è quello di eliminare i fronzoli e gli elementi non essenziali che richiamano a file esterni come JavaScript e CSS.
Più il codice risulta pulito, ben organizzato e leggero, migliore sarà la velocità di caricamento delle pagine.
Personalmente ho settato il mio blog in questo modo: minificazione CSS e HTML su LiteSpeed Cache e minificazione JS su Cloudflare CDN.
Se ti stai chiedendo cosa siano LiteSpeed e Cloudflare, non devi preoccuparti perché trovi le risposte a tutte le tue domande nei paragrafi seguenti.
Crea un blog “a fisarmonica”
Google controlla tutti i siti Web con un robot che simula un dispositivo mobile, motivo per il quale, per ottenere un buon posizionamento SEO ed apparire in SERP, il contenuto mobile dovrà assomigliare il più possibile a quello desktop.
Essendo quella visitata per prima da Google, la versione mobile è deve essere sempre più ottimizzata.
Se decidi di creare un blog, quindi, è consigliabile realizzare le pagine Web per smartphone e poi adattarle a dispositivi più grandi.
Per ottimizzare e alleggerire la navigazione da cellulare, dati strutturati, meta dati, e quant’altro, erano generalmente esclusi dalla versione mobile per velocizzare il caricamento delle pagine.
Ora non è più possibile agire in questo modo perché il contenuto deve essere lo stesso nella versione Mobile, in quella Tablet e in quella Desktop.
Se alcune informazioni mancano da smartphone, non saranno prese in considerazione da Google.
Questo è il motivo per cui, sempre più siti, tendono a “nascondere” i contenuti grazie alla creazione di fisarmoniche, anziché eliminarli.
Una sezione a fisarmonica è quella in cui il contenuto, inizialmente nascosto, appare nella sua interezza solamente se si clicca su uno specifico titolo.
Google valuta la velocità di caricamento come un fattore di ranking, che nel caso di un cellulare non è paragonabile a quello di un computer.
In questa linea, il design del sito Web dovrebbe essere più semplice, più user friendly e più leggero.
Elimina i plugin

Con molte probabilità ti sei avvicinato a WordPress perché hai letto da più parti che esistono infiniti plugin che puoi aggiungere al tuo sito trasformandolo in qualunque cosa tu desideri: dal mega negozio eCommerce, al nuovo social network.
Come le app, anche i plugin WordPress sono infinitamente intuitivi da utilizzare.
Solo in alcuni casi è possibile imbattersi in estensioni complesse, ma, quando utilizzi WordPress, puoi contare su una community molto ampia.
Troverai supporti, consigli, tutorial e tutto quello che serve per risolvere ogni tipo di problematica.
Unica controindicazione all’utilizzo di plugin è che, essendo semplici da utilizzare, a volte si è portati a scaricarne un’infinità.
Come un’applicazione, un plugin necessita di risorse per essere eseguito, e come per gli smartphone, c’è un limite al numero di add-on che un blog WordPress può eseguire prima che le sue prestazioni “muoiano”.
Tutti questi plugin, infatti, occupano spazio nel file system e, se si ha a che fare con un servizio di hosting scadente, lo spazio potrebbe esaurirsi in tempi brevi.
Partendo dal presupposto che alcuni plugin sono diventati indispensabili, online si legge da più parti che rimanere sotto i 20 è una buona cosa, soprattutto se non stai inaugurando un portale o un eCommerce, ma un semplice blog aziendale o personale.
Se il tuo obiettivo è velocizzare WordPress, quindi, elimina i plugin e i temi che non utilizzi e aggiorna costantemente tutto ciò che non puoi rimuovere.
Se ti stessi chiedendo cosa intendo quando parlo di eliminare i plugin, eccoti servito.

Detto ciò, iniziamo.
Elimina i Google Fonts
Il più grande svantaggio dell’utilizzo dei caratteri Web è che influiscono negativamente sulla velocità di rendering complessiva delle tue pagine.
Oltretutto, se utilizzi caratteri di terze parti, come Google Fonts o Typekit, nel caso in cui i servizi dovessero interrompersi, non hai nemmeno il controllo, a meno che tu non abbia caricato i font nel tuo server.
Qualche anno fa, il sito KeyCDN ha realizzato uno studio sulle prestazioni dei caratteri Web dal quale è emerso che Open Sans, il più veloce font di Google, impiega il 70% del tempo in più ad essere caricato rispetto ad Arial, il carattere WordPress di default.
Il 70% in più.

Usa font di sistema
Per quanto mi riguarda, volendo velocizzare WordPress oltre ogni limite, ho optato per l’utilizzo di caratteri che non hanno alcun impatto sulla velocità di caricamento del sito.
I font di sistema sono caratteri predefiniti e presenti nella maggior parte dei sistemi operativi.
I framework CSS Open Source che utilizzo sono quelli di Bootstrap, font di sistema alternativi che possono essere visualizzati dalla maggior parte dei software di sistema installati sui diversi device.
Dal pannello di amministrazione di WordPress, vai su Aspetto, Personalizza e, nella sezione CSS aggiuntivo, inserisci il seguente codice:
body {
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, Oxygen-Sans, Ubuntu, Cantarell, "Helvetica Neue", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "system";
}Usa solo immagini “leggere”
Secondo uno studio realizzato da HTTP Archive nel Novembre del 2018, le immagini costituiscono circa il 21% del peso complessivo di una pagina.
Parliamo di 1/5 del “peso” totale del tuo sito.
Insomma, incidono più di JavaScript, CSS e Font.
Se il tuo scopo è velocizzare WordPress, quindi, non le immagini devono diventare una delle tue ossessioni.
Ottimizza le foto e rimuovi le immagini che non utilizzi in modo da ottimizzare lo spazio hosting e tenere in ordine i contenuti multimediali del sito.
Il 99% degli articoli che trovi ti suggerirà di utilizzare plugin WordPress come Smush o simili.
Unica controindicazione all’utilizzo di plugin è che, essendo semplici da utilizzare, a volte si è portati a scaricarne un’infinità.
Come un’applicazione, un plugin necessita di risorse per essere eseguito, e, come per gli smartphone, c’è un limite al numero di add-on che un blog WordPress può eseguire prima che le sue prestazioni “muoiano”.
Tutti questi plugin, infatti, occupano spazio nel file system e, se si ha a che fare con un servizio di hosting scadente, lo spazio potrebbe esaurirsi in tempi brevi.
Per quanto riguarda le immagini, quindi, il mio consiglio è:
- Elimina ogni plugin di ottimizzazione delle immagini dal tuo sito
- Trasforma le immagini in WebP usando siti come CloudConvert
- Comprimi le immagini usando siti come compressor.io
L’importanza delle immagini WebP
WebP è un formato di immagine creato da Google appositamente per le immagini online, che ti consente di visualizzare immagini di alta qualità utilizzando file di dimensioni inferiori rispetto a quelle generate dai consueti formati PNG e JPG.
Questo ti permette di alleggerire le tue pagine e, allo stesso tempo, aumentare le immagini presenti nei tuoi articoli.
C’è soltanto un piccolo problema: di default, WordPress non supporta l’upload di immagini WebP.
Per aggirare il problema, ti basta accedere al pannello di amministrazione di WordPress, andare su Aspetto, Editor del tema e inserire il seguente codice nel file functions.php.
/** Abilita il caricamento delle immagini webp */
function webp_upload_mimes( $existing_mimes ) {
// add webp to the list of mime types
$existing_mimes['webp'] = 'image/webp';
// return the array back to the function with our added mime type
return $existing_mimes;
}
add_filter( 'mime_types', 'webp_upload_mimes' );Elimina Google Analytics
Ultimo consiglio: se hai inserito Google Analytics nel tuo sito Web, eliminalo all’istante.
Con Google Search Console riesci a vedere una serie pressoché infinita di metriche riguardanti Usabilità su dispositivi mobili, Segnali web essenziali e Esperienza sulle pagine su dispositivi mobili, per questo motivo, personalmente ho deciso di eliminare Google Analytics da mesi.
Se, tuttavia, volessi utilizzare Google analytics, quello che trovi di seguito è tutto ciò che devi fare per minimizzare i tempi di caricamento e non violare il GDPR.
Come collegare il tuo sito a Google Analytics
Dalla home di Google Analytics vai su Amministrazione, Stream di dati e, dopo aver cliccato sulla proprietà che vuoi monitorare, clicca sulla voce Tag globale del sito (gtag.js).
A questo punto non ti rimane che copiare il codice ed inserirlo nel footer.php di WordPress.
Dal pannello di amministrazione di WordPress, vai su Aspetto, Editor del tema e apri il file footer.php.
Tra le righe <?php wp_footer(); ?> e </body> inserisci il codice che hai copiato, ricordandoti di aggiungere il comando { ‘anonymize_ip’: true } all’interno dell’ultima riga del gtag.
Quello che verrà fuori, sarà una cosa del genere:
<?php wp_footer(); ?>
<!-- Global site tag (gtag.js) - Google Analytics -->
<script async src="https://help-domain.com/wp-content/litespeed/localres/aHR0cHM6Ly93d3cuZ29vZ2xldGFnbWFuYWdlci5jb20vZ3RhZy9qcw==?id=G-XXXXXXXXXX"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-XXXXXXXXXX', { 'anonymize_ip': true });
</script>
</body>Velocizzare WordPress – Conclusione
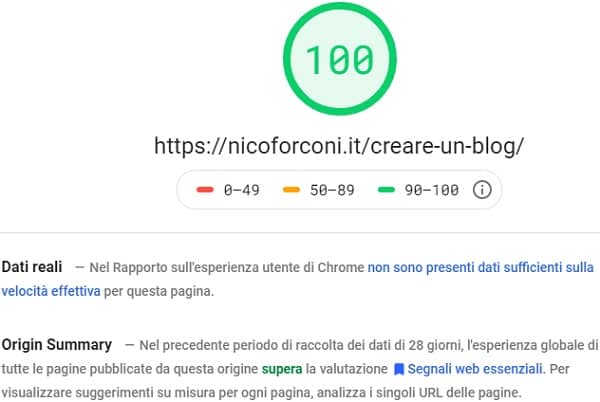
Sei arrivato fino alla fine della mia guida dedicata al velocizzare WordPress e sei curioso di sapere che numeri puoi ottenere utilizzando al meglio i tool che ti ho appena consigliato?
Ti accontento subito.